티스토리 뷰
반응형
환경
- OS: macOS
- IDE: vs code
- node: v20.6.0
1. 일반 폴더 생성
대부분의 react 프로젝트를 생성할 때 처럼 기본 폴더를 생성해준다.
그리고 현재 나의 환경에서 vs code를 사용하고 있기 때문에 폴더를 vs code로 드래그 해준다.

2. react-next 프로젝트 생성
맥이라면 터미널, window라면 powershell등을 이용해서 해당 폴더의 경로로 이동하거나
vs code의 터미널로 이동하며 다음 명령어를 입력해주면 생성이 완료 된다.
npx create-next-app ./

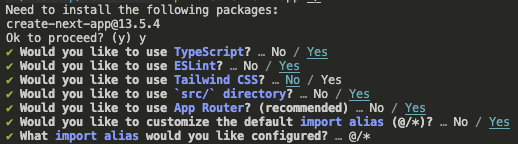
해당 명령어를 실행하게 되면 다음과 같은 질문이 몇개 뜨는데 자신에 맞는 것을 선택하여 생성하면 된다.

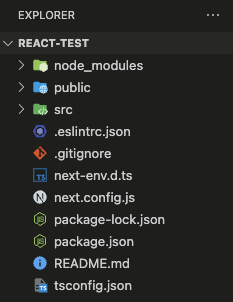
마지막으로 생성이 완료되면 다음과 같은 파일들이 생성된다.
3. 프로젝트 실행
아래 명령어를 터미널에 package.json이 있는 경로에 입력하게 되면 react-next앱이 실행된다.
npm run dev
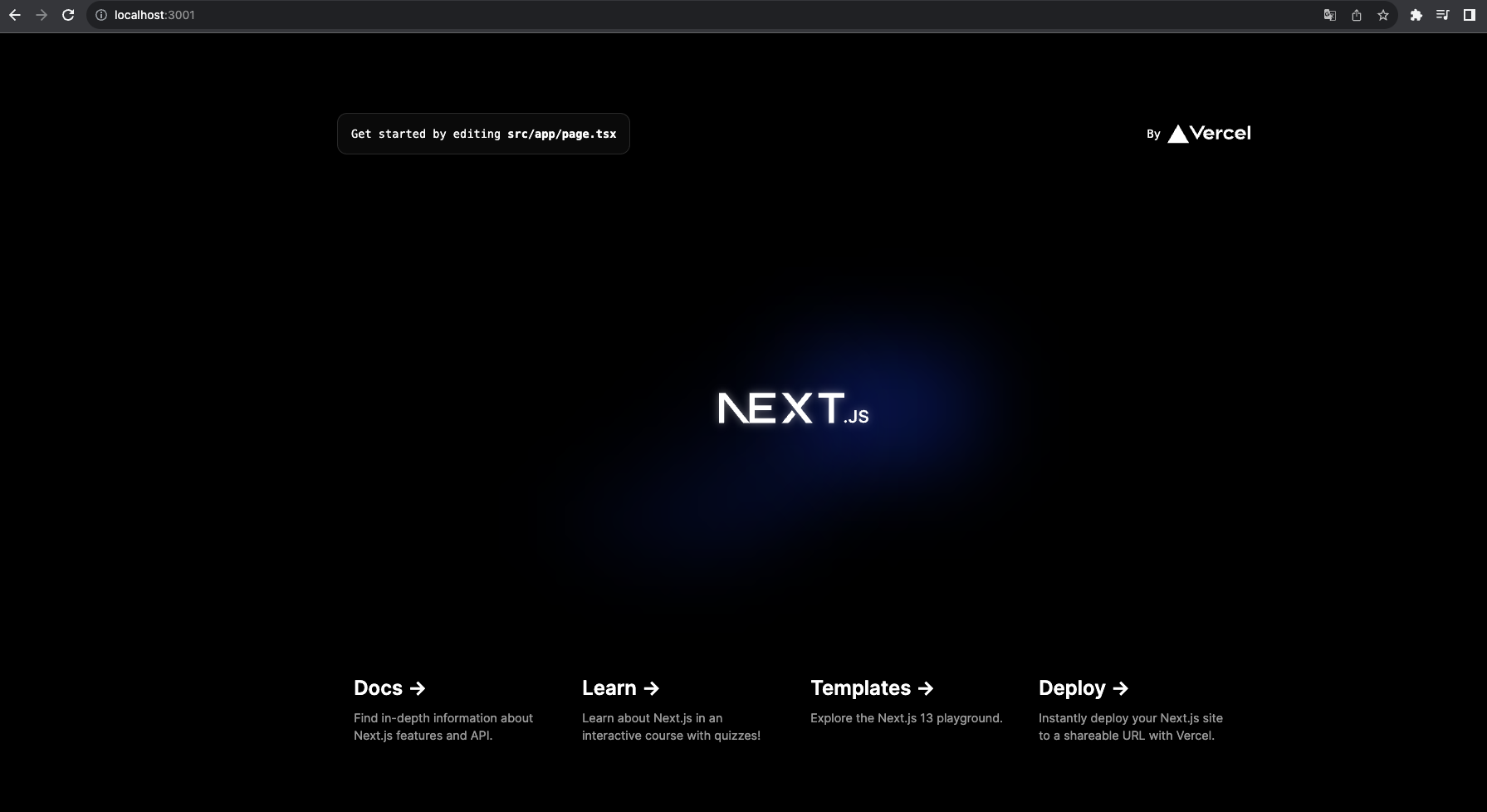
실행이 되면 localhost:[PORT]로 접속하게 되면 정상적으로 접속이 가능하다.

728x90
반응형
'Front End > REACT' 카테고리의 다른 글
| React, Next.js, Firebase를 사용한 Google 소셜 로그인(1) - 환경세팅 (1) | 2023.10.15 |
|---|---|
| [SASS] classNames 사용하기 (0) | 2023.10.15 |
| [React / Next.js] 페이지 UI 생성하기 (0) | 2023.10.03 |
| [React / Next.js] 전역 스타일링 적용 (0) | 2023.10.03 |
| [React / Next.js] 어플리케이션 라우팅(url 생성) 구조 (0) | 2023.10.03 |
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Java
- logback
- 리액트
- feign client
- consumer
- Firebase
- docker
- apache
- OS
- centos
- Front
- Data Engineering
- apache kafka
- Producer
- NextJS
- K8S
- zookeeper
- 프론트엔드
- React
- Linux
- cs
- spring boot
- JPA
- rhel
- API
- Container
- broker
- frontend
- KAFKA
- spring
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
250x250
